|
700
|
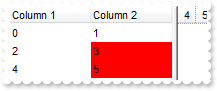
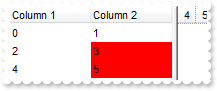
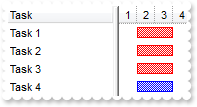
Is it possible to colour a particular column for specified values

with thisform.Gantt1
.BeginUpdate
with .ConditionalFormats.Add("int(%1) in (3,4,5)")
.BackColor = RGB(255,0,0)
.ApplyTo = 1 && 0x1
endwith
.MarkSearchColumn = .F.
with .Columns
.Add("Column 1")
.Add("Column 2")
endwith
with .Items
.DefaultItem = .AddItem(0)
.CellCaption(0,1) = 1
.DefaultItem = .AddItem(2)
.CellCaption(0,1) = 3
.DefaultItem = .AddItem(4)
.CellCaption(0,1) = 5
endwith
.EndUpdate
endwith
|
|
699
|
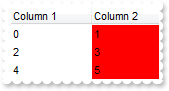
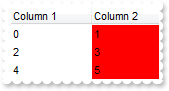
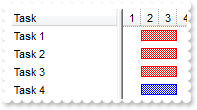
Is it possible to colour a particular column

with thisform.Gantt1
.BeginUpdate
.MarkSearchColumn = .F.
with .Columns
.Add("Column 1")
.Add("Column 2").Def(4) = 255
endwith
with .Items
.DefaultItem = .AddItem(0)
.CellCaption(0,1) = 1
.DefaultItem = .AddItem(2)
.CellCaption(0,1) = 3
.DefaultItem = .AddItem(4)
.CellCaption(0,1) = 5
endwith
.EndUpdate
endwith
|
|
698
|
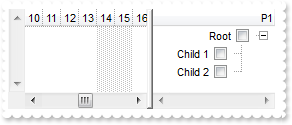
How do i get all the children items that are under a certain parent Item handle
with thisform.Gantt1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add("P")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
with .Items
hChild = .ItemChild(.FirstVisibleItem)
DEBUGOUT( .CellCaption(hChild,0) )
DEBUGOUT( .CellCaption(.NextSiblingItem(hChild),0) )
endwith
.EndUpdate
endwith
|
|
697
|
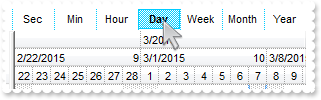
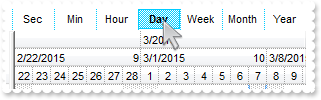
How can I change the predefined labels being displayed in the chart's header so it shows the data in short format with no literals

with thisform.Gantt1
.BeginUpdate
with .Chart
.PaneWidth(0) = 0
.LevelCount = 3
.OverviewVisible = .T.
.AllowOverviewZoom = 1
.Label(0) = "<%yy%><|><%yyyy%>"
.Label(1) = ""
.Label(2) = ""
.Label(16) = "<|><%m%><|><%m%>/<%yy%><|><%m%>/<%yyyy%>"
.Label(17) = ""
.Label(256) = "<|><%ww%><|><%m%>/<%d%>/<%yy%><r><%ww%><|><%m%>/<%d%>/<%yyyy%><r><%ww%><||><||>256"
.Label(4096) = "<|><%d%><|><%m%>/<%d%>/<%yy%><|><%m%>/<%d%>/<%yyyy%><||><||>4096"
.Label(65536) = "<|><%hh%><|><%m%>/<%d%>/<%yy%> <%h%> <%AM/PM%><|><%m%>/<%d%>/<%yyyy%> <%h%> <%AM/PM%><||><||>65536"
.Label(1048576) = "<|><%nn%><|><%h%>:<%nn% <%AM/PM%>><|><%m%>/<%d%>/<%yy%> <%h%>:<%nn%> <%AM/PM%><|><%m%>/<%d%>/<%yyyy%> <%h%>:<%nn%> <%AM/PM%>"
var_s = "<|><%ss%><|><%nn%>:<%ss%><|><%h%>:<%nn%>:<%ss%> <%AM/PM%><|><%m%>/<%d%>/<%yy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%><|><%m%>/<%d%>/<%yyy"
var_s = var_s + "y%> <%h%>:<%nn%>:<%ss%> <%AM/PM%>"
.Label(16777216) = var_s
.LabelToolTip(0) = "<%yyyy%>"
.LabelToolTip(1) = ""
.LabelToolTip(2) = ""
.LabelToolTip(16) = "<%m%>/<%yyyy%>"
.LabelToolTip(17) = ""
.LabelToolTip(256) = "<%m%>/<%d%>/<%yyyy%> <%ww%>"
.LabelToolTip(4096) = "<%m%>/<%d%>/<%yyyy%>"
.LabelToolTip(65536) = "<%m%>/<%d%>/<%yyyy%> <%h%> <%AM/PM%>"
.LabelToolTip(1048576) = "<%m%>/<%d%>/<%yyyy%> <%h%>:<%nn%> <%AM/PM%>"
.LabelToolTip(16777216) = "<%m%>/<%d%>/<%yyyy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%>"
.UnitScale = 4096
endwith
.EndUpdate
endwith
|
|
696
|
How can I get the caption of focused item
*** SelectionChanged event - Fired after a new item has been selected. ***
LPARAMETERS nop
with thisform.Gantt1
with .Items
DEBUGOUT( "Handle" )
DEBUGOUT( .FocusItem )
DEBUGOUT( "Caption" )
DEBUGOUT( .CellCaption(.FocusItem,0) )
endwith
endwith
with thisform.Gantt1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add("Items")
with .Items
h = .AddItem("R1")
.InsertItem(h,Null,"Cell 1.1")
.InsertItem(h,Null,"Cell 1.2")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("R2")
.InsertItem(h,Null,"Cell 2.1")
.InsertItem(h,Null,"Cell 2.2")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
.EndUpdate
endwith
|
|
695
|
How can I get the caption of selected item
*** SelectionChanged event - Fired after a new item has been selected. ***
LPARAMETERS nop
with thisform.Gantt1
with .Items
DEBUGOUT( "Handle" )
DEBUGOUT( .SelectedItem(0) )
DEBUGOUT( "Caption" )
DEBUGOUT( .CellCaption(.SelectedItem(0),0) )
endwith
endwith
with thisform.Gantt1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add("Items")
with .Items
h = .AddItem("R1")
.InsertItem(h,Null,"Cell 1.1")
.InsertItem(h,Null,"Cell 1.2")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("R2")
.InsertItem(h,Null,"Cell 2.1")
.InsertItem(h,Null,"Cell 2.2")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
.EndUpdate
endwith
|
|
694
|
How can I highligth the item from the cursor as it moves
*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.Gantt1
.BeginUpdate
h = .ItemFromPoint(-1,-1,c,hit)
with .Items
.ClearItemBackColor(thisform.Gantt1.Background(1000)) && 0x200 Or BackgroundPartEnum.exHSRight Or BackgroundPartEnum.exListOLEDropPosition
.DefaultItem = h
.ItemBackColor(0) = RGB(240,250,240)
endwith
.Object.Background(1000) = h && 0x200 Or BackgroundPartEnum.exHSRight Or BackgroundPartEnum.exListOLEDropPosition
.EndUpdate
endwith
with thisform.Gantt1
.BeginUpdate
.LinesAtRoot = -1
.DrawGridLines = 1
.SelBackColor = RGB(240,250,240)
.SelForeColor = RGB(0,0,0)
.ShowFocusRect = .F.
with .Chart
.SelBackColor = RGB(240,250,240)
endwith
.Columns.Add("Items")
with .Items
h = .AddItem("R1")
.InsertItem(h,Null,"Cell 1.1")
.InsertItem(h,Null,"Cell 1.2")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("R2")
.InsertItem(h,Null,"Cell 2.1")
.InsertItem(h,Null,"Cell 2.2")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
.EndUpdate
endwith
|
|
693
|
How can I get the item from the cursor
*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.Gantt1
h = .ItemFromPoint(-1,-1,c,hit)
DEBUGOUT( "Handle" )
DEBUGOUT( h )
DEBUGOUT( "Index" )
DEBUGOUT( .Items.ItemToIndex(h) )
endwith
with thisform.Gantt1
.BeginUpdate
.LinesAtRoot = -1
.DrawGridLines = 1
.Columns.Add("Items")
with .Items
h = .AddItem("R1")
.InsertItem(h,Null,"Cell 1.1")
.InsertItem(h,Null,"Cell 1.2")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("R2")
.InsertItem(h,Null,"Cell 2.1")
.InsertItem(h,Null,"Cell 2.2")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
.EndUpdate
endwith
|
|
692
|
How can I get the column from the cursor, not only in the header
*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.Gantt1
DEBUGOUT( .ColumnFromPoint(-1,0) )
endwith
with thisform.Gantt1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add("P1")
.Columns.Add("P2")
.DrawGridLines = -1
with .Items
h = .AddItem("R1")
.DefaultItem = h
.CellCaption(0,1) = "R2"
.DefaultItem = .InsertItem(h,Null,"Cell 1.1")
.CellCaption(0,1) = "Cell 1.2"
.DefaultItem = .InsertItem(h,Null,"Cell 2.1")
.CellCaption(0,1) = "Cell 2.2"
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
.EndUpdate
endwith
|
|
691
|
How can I get the column from the cursor
*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.Gantt1
DEBUGOUT( .ColumnFromPoint(-1,-1) )
endwith
with thisform.Gantt1
.BeginUpdate
.LinesAtRoot = -1
.DrawGridLines = -1
.Columns.Add("P1")
.Columns.Add("P2")
with .Items
h = .AddItem("R1")
.DefaultItem = h
.CellCaption(0,1) = "R2"
.DefaultItem = .InsertItem(h,Null,"Cell 1.1")
.CellCaption(0,1) = "Cell 1.2"
.DefaultItem = .InsertItem(h,Null,"Cell 2.1")
.CellCaption(0,1) = "Cell 2.2"
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
.EndUpdate
endwith
|
|
690
|
How can I get the cell's caption from the cursor
*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.Gantt1
h = .ItemFromPoint(-1,-1,c,hit)
DEBUGOUT( .Items.CellCaption(h,c) )
endwith
with thisform.Gantt1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add("Items")
with .Items
h = .AddItem("R1")
.InsertItem(h,Null,"Cell 1.1")
.InsertItem(h,Null,"Cell 1.2")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("R2")
.InsertItem(h,Null,"Cell 2.1")
.InsertItem(h,Null,"Cell 2.2")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
.EndUpdate
endwith
|
|
689
|
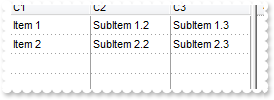
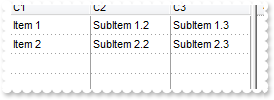
Is it possible to change the style for the vertical or horizontal grid lines, in the list area

with thisform.Gantt1
.BeginUpdate
.DrawGridLines = -1
.GridLineStyle = 33 && GridLinesStyleEnum.exGridLinesVSolid Or GridLinesStyleEnum.exGridLinesHDot4
.Columns.Add("C1")
.Columns.Add("C2")
.Columns.Add("C3")
with .Items
h = .AddItem("Item 1")
.DefaultItem = h
.CellCaption(0,1) = "SubItem 1.2"
.DefaultItem = h
.CellCaption(0,2) = "SubItem 1.3"
h = .AddItem("Item 2")
.DefaultItem = h
.CellCaption(0,1) = "SubItem 2.2"
.DefaultItem = h
.CellCaption(0,2) = "SubItem 2.3"
endwith
.EndUpdate
endwith
|
|
688
|
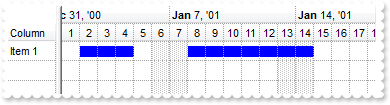
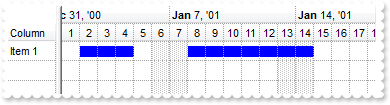
How can I show the bars over the grid lines, i.e. so you cannot see the grid lines 'through' the bar

with thisform.Gantt1
.BeginUpdate
.DrawGridLines = -1
.GridLineColor = RGB(220,220,220)
with .Chart
.PaneWidth(0) = 48
.FirstVisibleDate = {^2001-1-1}
.DrawGridLines = -1
.GridLineStyle = 256
.LevelCount = 2
with .Level(1)
.DrawGridLines = .T.
.GridLineColor = RGB(220,220,220)
endwith
with .Bars.Item("Task")
.Pattern = 1
.Height = 14
endwith
endwith
.Columns.Add("Column")
with .Items
h = .AddItem("Item 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-5},"A")
.AddBar(h,"Task",{^2001-1-8},{^2001-1-15},"B")
endwith
.EndUpdate
endwith
|
|
687
|
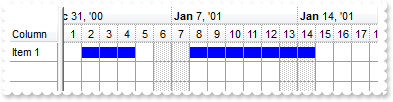
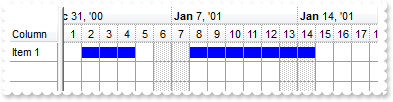
Is it possible to change the style for the vertical grid lines, in the chart area only

with thisform.Gantt1
.BeginUpdate
.DrawGridLines = -1
.GridLineStyle = 12
with .Chart
.PaneWidth(0) = 48
.FirstVisibleDate = {^2001-1-1}
.DrawGridLines = -1
.GridLineStyle = 12
.LevelCount = 2
.Level(1).DrawGridLines = .T.
with .Level(0)
.GridLineColor = RGB(255,0,0)
.GridLineStyle = 32
endwith
.Bars.Item("Task").Pattern = 1
endwith
.Columns.Add("Column")
with .Items
h = .AddItem("Item 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-5},"A")
.AddBar(h,"Task",{^2001-1-8},{^2001-1-15},"B")
endwith
.EndUpdate
endwith
|
|
686
|
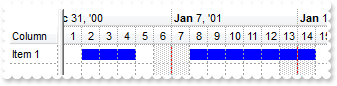
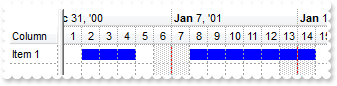
Is it possible to change the style for the grid lines, for instance to be solid not dotted

with thisform.Gantt1
.BeginUpdate
.DrawGridLines = -1
.GridLineStyle = 48
with .Chart
.PaneWidth(0) = 48
.FirstVisibleDate = {^2001-1-1}
.DrawGridLines = -1
.GridLineStyle = 48
.LevelCount = 2
.Level(1).DrawGridLines = .T.
.Bars.Item("Task").Pattern = 1
endwith
.Columns.Add("Column")
with .Items
h = .AddItem("Item 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-5},"A")
.AddBar(h,"Task",{^2001-1-8},{^2001-1-15},"B")
endwith
.EndUpdate
endwith
|
|
685
|
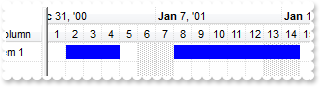
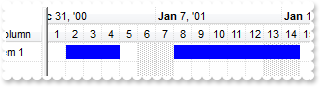
How can I show the grid lines for the chart and list area

with thisform.Gantt1
.DrawGridLines = -1
with .Chart
.PaneWidth(0) = 48
.FirstVisibleDate = {^2001-1-1}
.DrawGridLines = -1
.LevelCount = 2
.Level(1).DrawGridLines = .T.
.Bars.Item("Task").Pattern = 1
endwith
.Columns.Add("Column")
with .Items
h = .AddItem("Item 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-5},"A")
.AddBar(h,"Task",{^2001-1-8},{^2001-1-15},"B")
endwith
endwith
|
|
684
|
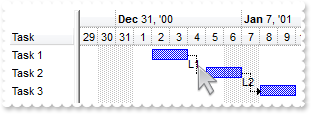
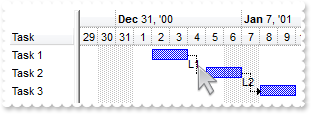
How can I get the link from the point

*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.Gantt1
DEBUGOUT( .Chart.LinkFromPoint(-1,-1) )
endwith
with thisform.Gantt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.FirstVisibleDate = {^2000-12-29}
.PaneWidth(0) = 64
.LevelCount = 2
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-5},{^2001-1-7},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
.Link("L1",12) = "L1"
h3 = .AddItem("Task 3")
.AddBar(h3,"Task",{^2001-1-8},{^2001-1-10},"K3")
.AddLink("L2",h2,"K2",h3,"K3")
.Link("L2",12) = "L2"
endwith
.EndUpdate
endwith
|
|
683
|
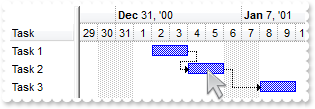
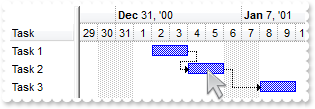
How can I get the bar from the point

*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.Gantt1
DEBUGOUT( .Chart.BarFromPoint(-1,-1) )
endwith
with thisform.Gantt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.FirstVisibleDate = {^2000-12-29}
.PaneWidth(0) = 64
.LevelCount = 2
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-4},{^2001-1-6},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
h3 = .AddItem("Task 3")
.AddBar(h3,"Task",{^2001-1-8},{^2001-1-10},"K3")
.AddLink("L2",h2,"K2",h3,"K3")
endwith
.EndUpdate
endwith
|
|
682
|
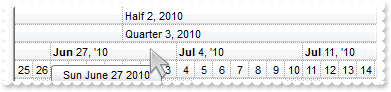
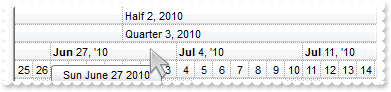
How can I get the level from the cursor

*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.Gantt1
DEBUGOUT( .Chart.LevelFromPoint(-1,-1) )
endwith
with thisform.Gantt1
with .Chart
.FirstVisibleDate = {^2010-6-25}
.PaneWidth(0) = 0
.LevelCount = 4
endwith
endwith
|
|
681
|
I display numbers in my chart, but the AddBar requires a date how can I add a bar

with thisform.Gantt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.PaneWidth(0) = 0
.NonworkingDays = 0
.FirstVisibleDate = 0
.ToolTip = ""
with .Level(0)
.Label = "<%i%>"
.ToolTip = ""
endwith
.UnitWidth = 24
endwith
with .Items
.AddBar(.AddItem("Task 1"),"Task",2,4)
.AddBar(.AddItem("Task 2"),"Task",6,10)
endwith
.EndUpdate
endwith
|
|
680
|
I display numbers in the chart's header but do not want to get displayed negative numbers. How can i do that

*** DateChange event - Occurs when the first visible date is changed. ***
LPARAMETERS nop
with thisform.Gantt1
.Chart.FirstVisibleDate = 0
.Object.ScrollPartEnable(2,1024) = .F.
endwith
with thisform.Gantt1
.BeginUpdate
with .Chart
.PaneWidth(0) = 0
.NonworkingDays = 0
.FirstVisibleDate = 0
.ToolTip = ""
with .Level(0)
.Label = "<%i%>"
.ToolTip = "<%i%>"
endwith
.UnitWidth = 24
endwith
.EndUpdate
endwith
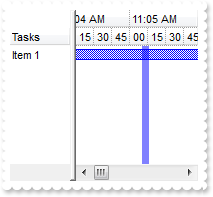
|
|
679
|
How can I display numbers in the chart's header instead dates

with thisform.Gantt1
.BeginUpdate
with .Chart
.PaneWidth(0) = 0
.NonworkingDays = 0
.FirstVisibleDate = 0
.ToolTip = ""
with .Level(0)
.Label = "<%i%>"
.ToolTip = ""
endwith
.UnitWidth = 24
endwith
.EndUpdate
endwith
|
|
678
|
How can I determine that a certain bar is the topmost

with thisform.Gantt1
.Columns.Add("Task")
with .Chart
.PaneWidth(0) = 48
.FirstVisibleDate = {^2000-12-27}
endwith
with .Items
h = .AddItem("Bars A B")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"A")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"B")
.DefaultItem = h
.ItemBar(0,"B",513) = 255
h = .AddItem("Bars B A")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"B")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"A")
.DefaultItem = h
.ItemBar(0,"A",513) = 255
endwith
endwith
|
|
677
|
Is there any automatic way to change a property for all bars in the chart

with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2001-1-2},{^2001-1-4},"K1")
.AddBar(.AddItem("Task 2"),"Task",{^2001-1-2},{^2001-1-4},"K2")
.AddBar(.AddItem("Task 3"),"Task",{^2001-1-2},{^2001-1-4},"K3")
.AddBar(.AddItem("Task 4"),"Task",{^2001-1-2},{^2001-1-4},"K4")
.ItemBar(0,"<*>",513) = 255
endwith
endwith
|
|
676
|
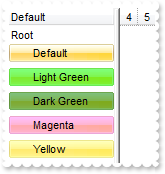
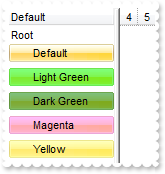
I have an EBN file how can I apply different colors to it, so no need to create a new one

with thisform.Gantt1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.SelBackColor = .BackColor
.SelForeColor = .ForeColor
.HasLines = 0
.Columns.Add("Default")
with .Items
h = .AddItem("Root")
hC = .InsertItem(h,Null,"Default")
.DefaultItem = hC
.ItemBackColor(0) = 0x1000000
.DefaultItem = .InsertItem(h,Null,"")
.ItemHeight(0) = 6
hC = .InsertItem(h,Null,"Light Green")
.DefaultItem = hC
.ItemBackColor(0) = 0x100ff00
.DefaultItem = .InsertItem(h,Null,"")
.ItemHeight(0) = 6
hC = .InsertItem(h,Null,"Dark Green")
.DefaultItem = hC
.ItemBackColor(0) = 0x1007f00
.DefaultItem = .InsertItem(h,Null,"")
.ItemHeight(0) = 6
hC = .InsertItem(h,Null,"Magenta")
.DefaultItem = hC
.ItemBackColor(0) = 0x1ff7fff
.DefaultItem = .InsertItem(h,Null,"")
.ItemHeight(0) = 6
hC = .InsertItem(h,Null,"Yellow")
.DefaultItem = hC
.ItemBackColor(0) = 0x17fffff
.DefaultItem = .InsertItem(h,Null,"")
.ItemHeight(0) = 6
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
endwith
|
|
675
|
How can I remove all bars from the chart
with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2001-1-2},{^2001-1-4},"K1")
.AddBar(.AddItem("Task 2"),"Task",{^2001-1-2},{^2001-1-4},"K1")
.AddBar(.AddItem("Task 3"),"Task",{^2001-1-2},{^2001-1-4},"K1")
.AddBar(.AddItem("Task 4"),"Task",{^2001-1-2},{^2001-1-4},"K2")
.ClearBars(0)
endwith
endwith
|
|
674
|
How can I change the color for all bars with a specified key

with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2001-1-2},{^2001-1-4},"K1")
.AddBar(.AddItem("Task 2"),"Task",{^2001-1-2},{^2001-1-4},"K1")
.AddBar(.AddItem("Task 3"),"Task",{^2001-1-2},{^2001-1-4},"K1")
.AddBar(.AddItem("Task 4"),"Task",{^2001-1-2},{^2001-1-4},"K2")
.ItemBar(0,"K1",513) = 255
endwith
endwith
|
|
673
|
Is there any automatic way to change a property for all bars with a specified key

with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2001-1-2},{^2001-1-4},"K1")
.AddBar(.AddItem("Task 2"),"Task",{^2001-1-2},{^2001-1-4},"K1")
.AddBar(.AddItem("Task 3"),"Task",{^2001-1-2},{^2001-1-4},"K1")
.AddBar(.AddItem("Task 4"),"Task",{^2001-1-2},{^2001-1-4},"K2")
.ItemBar(0,"K1",513) = 255
endwith
endwith
|
|
672
|
How can I remove all bars with specified key
with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2001-1-2},{^2001-1-4},"K1")
.AddBar(.AddItem("Task 2"),"Task",{^2001-1-2},{^2001-1-4},"K1")
.AddBar(.AddItem("Task 3"),"Task",{^2001-1-2},{^2001-1-4},"K1")
.AddBar(.AddItem("Task 4"),"Task",{^2001-1-2},{^2001-1-4},"K2")
.RemoveBar(0,"K1")
endwith
endwith
|
|
671
|
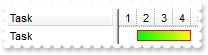
Is there any option to show gradient bars without using EBN technology

with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Chart.Bars.Item("Task")
.Color = RGB(255,0,0)
.StartColor = RGB(0,255,0)
.EndColor = RGB(255,255,0)
.Pattern = 32
endwith
with .Items
h = .AddItem("Task")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-5},"")
endwith
endwith
|
|
670
|
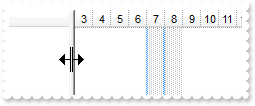
How can I disable the control's splitter so the user can't resize the list area

with thisform.Gantt1
.OnResizeControl = 129 && OnResizeControlEnum.exDisableSplitter Or OnResizeControlEnum.exResizeChart
.Chart.PaneWidth(0) = 60
endwith
|
|
669
|
How can I disable the control's splitter so the user can't resize the chart area

with thisform.Gantt1
.OnResizeControl = 128
.Chart.PaneWidth(1) = 60
endwith
|
|
668
|
How can I define a bar that shows two colors, one up and one down, without using skin or EBN files

with thisform.Gantt1
.BeginUpdate
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Chart.Bars.Add("A")
.Color = RGB(255,0,0)
.Shape = 2
.Pattern = 1
endwith
with .Chart.Bars.Add("B")
.Color = RGB(128,0,0)
.Shape = 4
.Pattern = 1
endwith
.Chart.Bars.Add("A%B").Shortcut = "AB"
with .Items
h = .AddItem("Task 1")
.AddBar(h,"AB",{^2001-1-2},{^2001-1-6},"K1")
.DefaultItem = h
.ItemBar(0,"K1",10) = 1
endwith
.EndUpdate
endwith
|
|
667
|
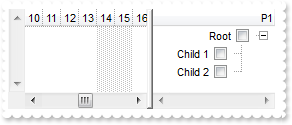
Does your control support RightToLeft property for RTL languages or right to left

with thisform.Gantt1
.BeginUpdate
.ScrollBars = 15
.LinesAtRoot = -1
with .Columns.Add("P1")
.Def(0) = .T.
.PartialCheck = .T.
endwith
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
.RightToLeft = .T.
.EndUpdate
endwith
|
|
666
|
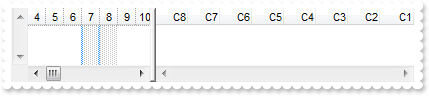
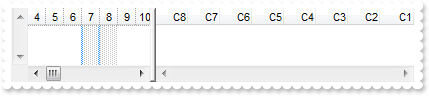
Is there any way to display the vertical scroll bar on the left side, as I want to align my data to the right

with thisform.Gantt1
.BeginUpdate
.ScrollBars = 15
with .Columns
.Add("C1")
.Add("C2")
.Add("C3")
.Add("C4")
.Add("C5")
.Add("C6")
.Add("C7")
.Add("C8")
endwith
.RightToLeft = .T.
.EndUpdate
endwith
|
|
665
|
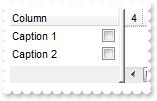
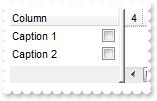
Can I display the cell's check box after the text

with thisform.Gantt1
with .Columns.Add("Column")
.Def(0) = .T.
.Def(34) = "caption,check"
endwith
with .Items
.DefaultItem = .AddItem("Caption 1")
.CellHasCheckBox(0,0) = .T.
.DefaultItem = .AddItem("Caption 2")
.CellHasCheckBox(0,0) = .T.
endwith
endwith
|
|
664
|
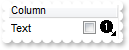
Can I change the order of the parts in the cell, as checkbox after the text, and so on

with thisform.Gantt1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Columns.Add("Column").Def(34) = "caption,check,icon,icons,picture"
with .Items
h = .AddItem("Text")
.DefaultItem = h
.CellImage(0,0) = 1
.DefaultItem = h
.CellHasCheckBox(0,0) = .T.
endwith
endwith
|
|
663
|
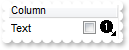
Can I have an image displayed after the text. Can I get that effect without using HTML content

with thisform.Gantt1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Columns.Add("Column").Def(34) = "caption,icon,check,icons,picture"
with .Items
h = .AddItem("Text")
.DefaultItem = h
.CellImage(0,0) = 1
endwith
endwith
|
|
662
|
Is there any option to print the columns section on each page

with thisform.Gantt1
.BeginUpdate
.Columns.Add("Col 1")
.Columns.Add("Col 2")
.MarkSearchColumn = .F.
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.LevelCount = 2
with .Items
h1 = .AddItem("Col 1")
.DefaultItem = h1
.CellCaption(0,1) = "Col 2"
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .AddItem("Col 1")
.DefaultItem = h2
.CellCaption(0,1) = "Col 2"
.AddBar(h2,"Task",{^2001-2-5},{^2001-2-7},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
.Link("L1",6) = 0
endwith
.EndUpdate
with CreateObject("Exontrol.Print")
.Options = "ColumnsOnEveryPage=-2"
.PrintExt = thisform.Gantt1.Object
.Preview
endwith
endwith
|
|
661
|
Is there any option to print the columns section on each page

with thisform.Gantt1
.BeginUpdate
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.LevelCount = 2
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-2-5},{^2001-2-7},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
.Link("L1",6) = 0
endwith
.EndUpdate
with CreateObject("Exontrol.Print")
.Options = "ColumnsOnEveryPage=1"
.PrintExt = thisform.Gantt1.Object
.Preview
endwith
endwith
|
|
660
|
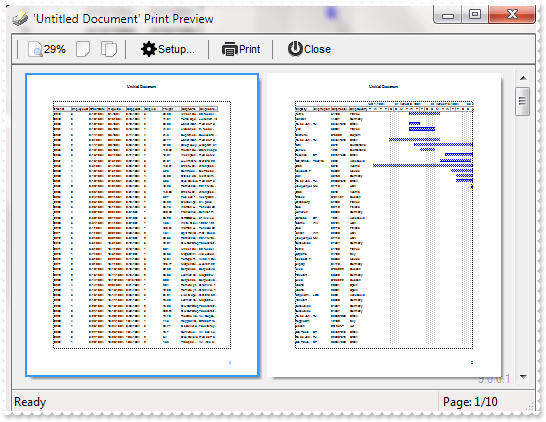
How do I print the control's content

with thisform.Gantt1
.BeginUpdate
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-5},{^2001-1-7},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
.Link("L1",6) = 0
endwith
.EndUpdate
with CreateObject("Exontrol.Print")
.PrintExt = thisform.Gantt1.Object
.Preview
endwith
endwith
|
|
659
|
How can I display the column using currency format and enlarge the font for certain values

with thisform.Gantt1
with .Columns.Add("Currency")
.Def(17) = 1
.FormatColumn = "len(value) ? ((0:=dbl(value)) < 10 ? '<fgcolor=808080><font ;7>' : '<b>') + currency(=:0)"
endwith
with .Items
.AddItem("1.23")
.AddItem("2.34")
.AddItem("9.94")
.AddItem("11.94")
.AddItem("1000")
endwith
endwith
|
|
658
|
How can I highlight only parts of the cells

with thisform.Gantt1
with .Columns.Add("")
.Def(17) = 1
.FormatColumn = "value replace 'hil' with '<fgcolor=FF0000><b>hil</b></fgcolor>'"
endwith
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Child 3")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
endwith
|
|
657
|
How can I get the number of occurrences of a specified string in the cell

with thisform.Gantt1
.Columns.Add("")
with .Columns.Add("occurrences")
.ComputedField = "lower(%0) count 'o'"
.FormatColumn = "'contains ' + value + ' of \'o\' chars'"
endwith
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1 oooof the root")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Child 3")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
endwith
|
|
656
|
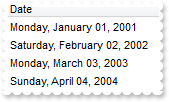
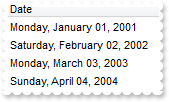
How can I display dates in my format

with thisform.Gantt1
with .Columns.Add("Date")
.Def(17) = 1
.FormatColumn = "'<b>' + year(0:=date(value)) + '</b><fgcolor=808080><font ;6> (' + month(=:0) + ' - ' + day(=:0) +')'"
endwith
with .Items
.AddItem({^2001-1-21})
.AddItem({^2002-2-22})
.AddItem({^2003-3-13})
.AddItem({^2004-4-24})
endwith
endwith
|
|
655
|
How can I display dates in short format

with thisform.Gantt1
.Columns.Add("Date").FormatColumn = "shortdate(value)"
with .Items
.AddItem({^2001-1-1})
.AddItem({^2002-2-2})
.AddItem({^2003-3-3})
.AddItem({^2004-4-4})
endwith
endwith
|
|
654
|
How can I display dates in long format

with thisform.Gantt1
.Columns.Add("Date").FormatColumn = "longdate(value)"
with .Items
.AddItem({^2001-1-1})
.AddItem({^2002-2-2})
.AddItem({^2003-3-3})
.AddItem({^2004-4-4})
endwith
endwith
|
|
653
|
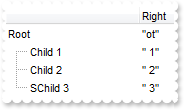
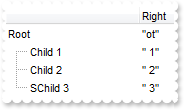
How can I display only the right part of the cell

with thisform.Gantt1
.Columns.Add("")
with .Columns.Add("Right")
.ComputedField = "%0 right 2"
.FormatColumn = "'"+chr(34)+"' + value + '"+chr(34)+"'"
endwith
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"SChild 3")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
endwith
|
|
652
|
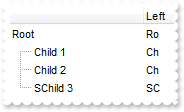
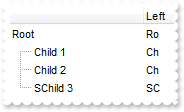
How can I display only the left part of the cell

with thisform.Gantt1
.Columns.Add("")
.Columns.Add("Left").ComputedField = "%0 left 2"
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"SChild 3")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
endwith
|
|
651
|
How can I display true or false instead 0 and -1

with thisform.Gantt1
.Columns.Add("Boolean").FormatColumn = "value != 0 ? 'true' : 'false'"
with .Items
.AddItem(.T.)
.AddItem(.F.)
.AddItem(.T.)
.AddItem(0)
.AddItem(1)
endwith
endwith
|
|
650
|
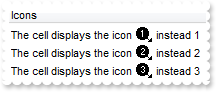
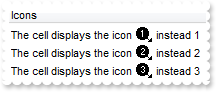
How can I display icons or images instead numbers

with thisform.Gantt1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Columns.Add("Icons")
.Def(17) = 1
.FormatColumn = "'The cell displays the icon <img>'+value+'</img> instead ' + value"
endwith
with .Items
.AddItem(1)
.AddItem(2)
.AddItem(3)
endwith
endwith
|
|
649
|
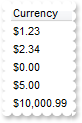
How can I display the column using currency

with thisform.Gantt1
.Columns.Add("Currency").FormatColumn = "currency(dbl(value))"
with .Items
.AddItem("1.23")
.AddItem("2.34")
.AddItem("0")
.AddItem(5)
.AddItem("10000.99")
endwith
endwith
|
|
648
|
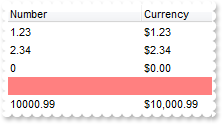
How can I display the currency only for not empty cells

with thisform.Gantt1
.Columns.Add("Number")
.Columns.Add("Currency").ComputedField = "len(%0) ? currency(dbl(%0)) : ''"
with .Items
.AddItem("1.23")
.AddItem("2.34")
.AddItem("0")
.DefaultItem = .AddItem()
.ItemBackColor(0) = RGB(255,128,128)
.AddItem("10000.99")
endwith
endwith
|
|
647
|
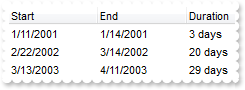
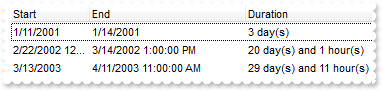
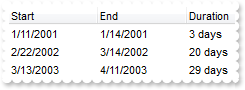
Is there a function to display the number of days between two date including the number of hours

with thisform.Gantt1
.Columns.Add("Start").Width = 32
.Columns.Add("End")
var_s = "2:=((1:=int(0:= date(%1)-date(%0))) = 0 ? '' : str(=:1) + ' day(s)') + ( 3:=round(24*(=:0-floor(=:0))) ? (len(=:2) ? ' and ' : '"
var_s = var_s + "') + =:3 + ' hour(s)' : '' )"
.Columns.Add("Duration").ComputedField = var_s
with .Items
h = .AddItem({^2001-1-11})
.DefaultItem = h
.CellCaption(0,1) = {^2001-1-14}
h = .AddItem({^2002-2-22 12:00:00})
.DefaultItem = h
.CellCaption(0,1) = {^2002-3-14 13:00:00}
h = .AddItem({^2003-3-13})
.DefaultItem = h
.CellCaption(0,1) = {^2003-4-11 11:00:00}
endwith
endwith
|
|
646
|
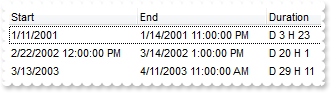
Is there a function to display the number of days between two date including the number of hours

with thisform.Gantt1
.Columns.Add("Start")
.Columns.Add("End")
.Columns.Add("Duration").ComputedField = ""+chr(34)+"D "+chr(34)+" + int(date(%1)-date(%0)) + "+chr(34)+" H "+chr(34)+" + round(24*(date(%1)-date(%0) - floor(date(%1)-date(%0))))"
with .Items
h = .AddItem({^2001-1-11})
.DefaultItem = h
.CellCaption(0,1) = {^2001-1-14 23:00:00}
h = .AddItem({^2002-2-22 12:00:00})
.DefaultItem = h
.CellCaption(0,1) = {^2002-3-14 13:00:00}
h = .AddItem({^2003-3-13})
.DefaultItem = h
.CellCaption(0,1) = {^2003-4-11 11:00:00}
endwith
endwith
|
|
645
|
How can I display the number of days between two dates

with thisform.Gantt1
.Columns.Add("Start")
.Columns.Add("End")
.Columns.Add("Duration").ComputedField = "(date(%1)-date(%0)) + ' days'"
with .Items
h = .AddItem({^2001-1-11})
.DefaultItem = h
.CellCaption(0,1) = {^2001-1-14}
h = .AddItem({^2002-2-22})
.DefaultItem = h
.CellCaption(0,1) = {^2002-3-14}
h = .AddItem({^2003-3-13})
.DefaultItem = h
.CellCaption(0,1) = {^2003-4-11}
endwith
endwith
|
|
644
|
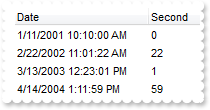
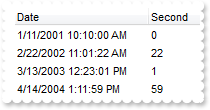
How can I get second part of the date

with thisform.Gantt1
.Columns.Add("Date")
.Columns.Add("Second").ComputedField = "sec(date(%0))"
with .Items
.AddItem({^2001-1-11 10:10:00})
.AddItem({^2002-2-22 11:01:22})
.AddItem({^2003-3-13 12:23:01})
.AddItem({^2004-4-14 13:11:59})
endwith
endwith
|
|
643
|
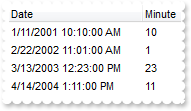
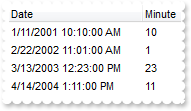
How can I get minute part of the date

with thisform.Gantt1
.Columns.Add("Date")
.Columns.Add("Minute").ComputedField = "min(date(%0))"
with .Items
.AddItem({^2001-1-11 10:10:00})
.AddItem({^2002-2-22 11:01:00})
.AddItem({^2003-3-13 12:23:00})
.AddItem({^2004-4-14 13:11:00})
endwith
endwith
|
|
642
|
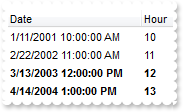
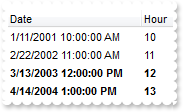
How can I check the hour part only so I know it was afternoon

with thisform.Gantt1
.ConditionalFormats.Add("hour(%0)>=12").Bold = .T.
.Columns.Add("Date")
.Columns.Add("Hour").ComputedField = "hour(%0)"
with .Items
.AddItem({^2001-1-11 10:00:00})
.AddItem({^2002-2-22 11:00:00})
.AddItem({^2003-3-13 12:00:00})
.AddItem({^2004-4-14 13:00:00})
endwith
endwith
|
|
641
|
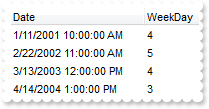
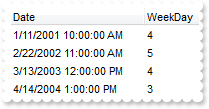
What about a function to get the day in the week, or days since Sunday

with thisform.Gantt1
.Columns.Add("Date")
.Columns.Add("WeekDay").ComputedField = "weekday(%0)"
with .Items
.AddItem({^2001-1-11 10:00:00})
.AddItem({^2002-2-22 11:00:00})
.AddItem({^2003-3-13 12:00:00})
.AddItem({^2004-4-14 13:00:00})
endwith
endwith
|
|
640
|
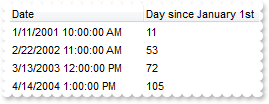
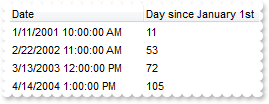
Is there any function to get the day of the year or number of days since January 1st

with thisform.Gantt1
.Columns.Add("Date")
.Columns.Add("Day since January 1st").ComputedField = "yearday(%0)"
with .Items
.AddItem({^2001-1-11 10:00:00})
.AddItem({^2002-2-22 11:00:00})
.AddItem({^2003-3-13 12:00:00})
.AddItem({^2004-4-14 13:00:00})
endwith
endwith
|
|
639
|
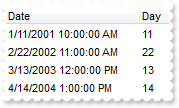
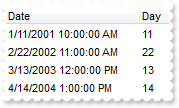
How can I display only the day of the date

with thisform.Gantt1
.Columns.Add("Date")
.Columns.Add("Day").ComputedField = "day(%0)"
with .Items
.AddItem({^2001-1-11 10:00:00})
.AddItem({^2002-2-22 11:00:00})
.AddItem({^2003-3-13 12:00:00})
.AddItem({^2004-4-14 13:00:00})
endwith
endwith
|
|
638
|
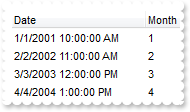
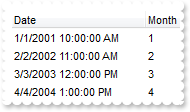
How can I display only the month of the date

with thisform.Gantt1
.Columns.Add("Date")
.Columns.Add("Month").ComputedField = "month(%0)"
with .Items
.AddItem({^2001-1-1 10:00:00})
.AddItem({^2002-2-2 11:00:00})
.AddItem({^2003-3-3 12:00:00})
.AddItem({^2004-4-4 13:00:00})
endwith
endwith
|
|
637
|
How can I get only the year part from a date expression

with thisform.Gantt1
.Columns.Add("Date")
.Columns.Add("Year").ComputedField = "year(%0)"
with .Items
.AddItem({^2001-1-1 10:00:00})
.AddItem({^2002-2-2 11:00:00})
.AddItem({^2003-3-3 12:00:00})
.AddItem({^2004-4-4 13:00:00})
endwith
endwith
|
|
636
|
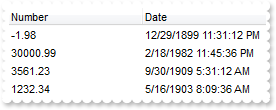
Can I convert the expression to date

with thisform.Gantt1
.Columns.Add("Number")
.Columns.Add("Date").ComputedField = "date(dbl(%0))"
with .Items
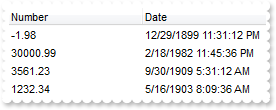
.AddItem("-1.98")
.AddItem("30000.99")
.AddItem("3561.23")
.AddItem("1232.34")
endwith
endwith
|
|
635
|
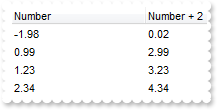
Can I convert the expression to a number, double or float

with thisform.Gantt1
.Columns.Add("Number")
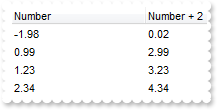
.Columns.Add("Number + 2").ComputedField = "dbl(%0)+2"
with .Items
.AddItem("-1.98")
.AddItem("0.99")
.AddItem("1.23")
.AddItem("2.34")
endwith
endwith
|
|
634
|
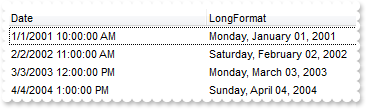
How can I display dates in long format

with thisform.Gantt1
.Columns.Add("Date")
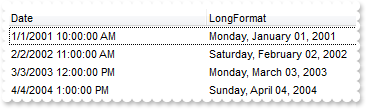
.Columns.Add("LongFormat").ComputedField = "longdate(%0)"
with .Items
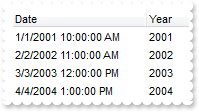
.AddItem({^2001-1-1 10:00:00})
.AddItem({^2002-2-2 11:00:00})
.AddItem({^2003-3-3 12:00:00})
.AddItem({^2004-4-4 13:00:00})
endwith
endwith
|
|
633
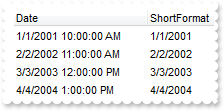
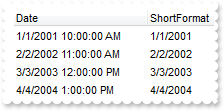
|
How can I display dates in short format

with thisform.Gantt1
.Columns.Add("Date")
.Columns.Add("ShortFormat").ComputedField = "shortdate(%0)"
with .Items
.AddItem({^2001-1-1 10:00:00})
.AddItem({^2002-2-2 11:00:00})
.AddItem({^2003-3-3 12:00:00})
.AddItem({^2004-4-4 13:00:00})
endwith
endwith
|
|
632
|
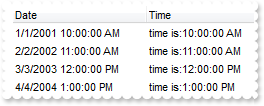
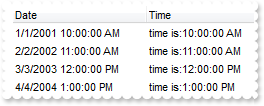
How can I display the time only of a date expression

with thisform.Gantt1
.Columns.Add("Date")
.Columns.Add("Time").ComputedField = "'time is:' + time(date(%0))"
with .Items
.AddItem({^2001-1-1 10:00:00})
.AddItem({^2002-2-2 11:00:00})
.AddItem({^2003-3-3 12:00:00})
.AddItem({^2004-4-4 13:00:00})
endwith
endwith
|
|
631
|
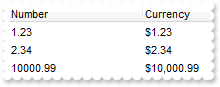
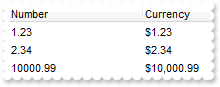
Is there any function to display currencies, or money formatted as in the control panel

with thisform.Gantt1
.Columns.Add("Number")
.Columns.Add("Currency").ComputedField = "currency(dbl(%0))"
with .Items
.AddItem("1.23")
.AddItem("2.34")
.AddItem("10000.99")
endwith
endwith
|
|
630
|
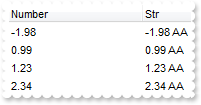
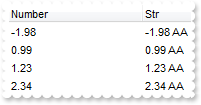
How can I convert the expression to a string so I can look into the date string expression for month's name

with thisform.Gantt1
.Columns.Add("Number")
.Columns.Add("Str").ComputedField = "str(%0) + ' AA'"
with .Items
.AddItem("-1.98")
.AddItem("0.99")
.AddItem("1.23")
.AddItem("2.34")
endwith
endwith
|
|
629
|
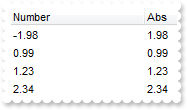
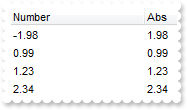
Can I display the absolute value or positive part of the number

with thisform.Gantt1
.Columns.Add("Number")
.Columns.Add("Abs").ComputedField = "abs(%0)"
with .Items
.AddItem("-1.98")
.AddItem("0.99")
.AddItem("1.23")
.AddItem("2.34")
endwith
endwith
|
|
628
|
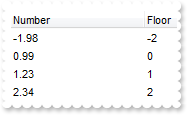
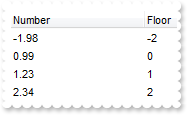
Is there any function to get largest number with no fraction part that is not greater than the value

with thisform.Gantt1
.Columns.Add("Number")
.Columns.Add("Floor").ComputedField = "floor(%0)"
with .Items
.AddItem("-1.98")
.AddItem("0.99")
.AddItem("1.23")
.AddItem("2.34")
endwith
endwith
|
|
627
|
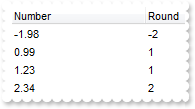
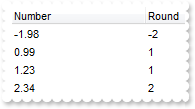
Is there any function to round the values base on the .5 value

with thisform.Gantt1
.Columns.Add("Number")
.Columns.Add("Round").ComputedField = "round(%0)"
with .Items
.AddItem("-1.98")
.AddItem("0.99")
.AddItem("1.23")
.AddItem("2.34")
endwith
endwith
|
|
626
|
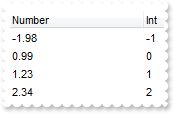
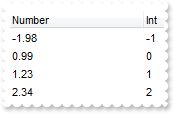
How can I get or display the integer part of the cell

with thisform.Gantt1
.Columns.Add("Number")
.Columns.Add("Int").ComputedField = "int(%0)"
with .Items
.AddItem("-1.98")
.AddItem("0.99")
.AddItem("1.23")
.AddItem("2.34")
endwith
endwith
|
|
625
|
How can I display names as proper ( first leter of the word must be in uppercase, and the rest in lowercase )

with thisform.Gantt1
.Columns.Add("").ComputedField = "proper(%0)"
with .Items
h = .AddItem("root")
.InsertItem(h,Null,"child child")
.InsertItem(h,Null,"child child")
.InsertItem(h,Null,"child child")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
endwith
|
|
624
|
Is there any option to display cells in uppercase

with thisform.Gantt1
.Columns.Add("").ComputedField = "upper(%0)"
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Chld 3")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
endwith
|
|
623
|
Is there any option to display cells in lowercase

with thisform.Gantt1
.Columns.Add("").ComputedField = "lower(%0)"
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Chld 3")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
endwith
|
|
622
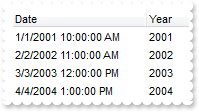
|
How can I mark the cells that has a specified type, ie strings only

with thisform.Gantt1
.ConditionalFormats.Add("type(%0) = 8").ForeColor = RGB(255,0,0)
.Columns.Add("")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,2)
.InsertItem(h,Null,"Chld 3")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
endwith
|
|
621
|
How can I bold the items that contains data or those who displays empty strings

with thisform.Gantt1
.ConditionalFormats.Add("not len(%1)=0").Bold = .T.
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
hC = .InsertItem(h,Null,"Child 2")
.DefaultItem = hC
.CellCaption(0,1) = "1"
.InsertItem(h,Null,"Child 3")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
endwith
|
|
620
|
Can I change the background color for items or cells that contains a specified string

with thisform.Gantt1
.ConditionalFormats.Add("%0 contains 'hi'").BackColor = RGB(255,0,0)
.Columns.Add("")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Chld 3")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
endwith
|
|
619
|
Is there any option to change the fore color for cells or items that ends with a specified string

with thisform.Gantt1
.ConditionalFormats.Add("%0 endwith '22'").ForeColor = RGB(255,0,0)
.Columns.Add("")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 1.22")
.InsertItem(h,Null,"Child 2.22")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
endwith
|
|
618
|
How can I highlight the cells or items that starts with a specified string

with thisform.Gantt1
.ConditionalFormats.Add("%0 startwith 'C'").Underline = .T.
.Columns.Add("")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"SChild 3")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
endwith
|
|
617
|
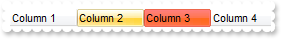
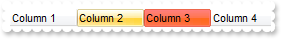
How can I change the background color or the visual appearance using ebn for a particular column

with thisform.Gantt1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
with .Columns
.Add("Column 1")
.Add("Column 2").Def(7) = 16777216
.Add("Column 3").Def(7) = 16777471
.Add("Column 4")
endwith
endwith
|
|
616
|
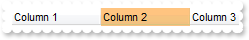
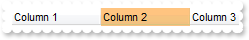
How can I change the background color for a particular column

with thisform.Gantt1
with .Columns
.Add("Column 1")
.Add("Column 2").Def(7) = 8439039
.Add("Column 3")
endwith
endwith
|
|
615
|
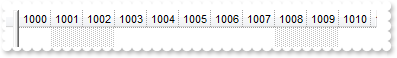
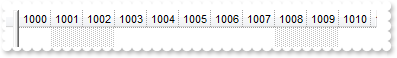
Is it possible to define level in terms of just increasing numbers (not a Date)

with thisform.Gantt1
with .Chart
.PaneWidth(0) = 32
.UnitWidth = 32
.FirstVisibleDate = 1000
.Level(0).Label = "<%i%>"
endwith
endwith
|
|
614
|
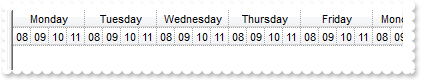
How can I hide the non-working units ( days or hours )

with thisform.Gantt1
.BeginUpdate
with .Chart
.PaneWidth(0) = 0
.LevelCount = 2
with .Level(0)
.Label = "<%dddd%>"
.Alignment = 1
endwith
.Level(1).Label = 65536
.NonworkingHours = 16773375
.ShowNonworkingUnits = .F.
endwith
.EndUpdate
endwith
|
|
613
|
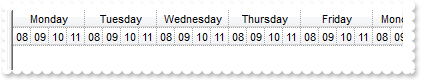
Is there a way to have the display show the word "Noon" instead "12:00 PM" in the chart's header/levels

with thisform.Gantt1
with .Chart
.PaneWidth(0) = 0
.FirstVisibleDate = {^2001-1-1 10:00:00}
.LevelCount = 3
with .Level(0)
.Label = "<b><%mmm%> <%d%>, <%yyyy%></b>"
.Alignment = 1
.Unit = 4096
endwith
with .Level(1)
.Label = "<%h%>:00 <%AM/PM%>"
.Alignment = 1
.Unit = 65536
.DrawTickLines = .T.
.DrawGridLines = .T.
.ReplaceLabel("12:00 PM") = "<fgcolor=0000FF><b>Noon</b></fgcolor>"
endwith
with .Level(2)
.Label = ""
.Unit = 1048576
.Count = 15
endwith
endwith
endwith
|
|
612
|
How can I change the selection background color in the chart area

with thisform.Gantt1
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.SelBackColor = RGB(255,0,0)
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4})
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-6},{^2001-1-14})
.DefaultItem = .FirstVisibleItem
.SelectItem(0) = .T.
endwith
endwith
|
|
611
|
How can I change the selection background color in the chart area

with thisform.Gantt1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.SelBackColor = 0x1000000
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4})
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-6},{^2001-1-14})
.DefaultItem = .FirstVisibleItem
.SelectItem(0) = .T.
endwith
endwith
|
|
610
|
Is there any way to extend the selection on the chart

with thisform.Gantt1
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.SelBackColor = thisform.Gantt1.SelBackColor
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4})
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-6},{^2001-1-14})
.DefaultItem = .FirstVisibleItem
.SelectItem(0) = .T.
endwith
endwith
|
|
609
|
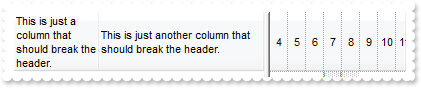
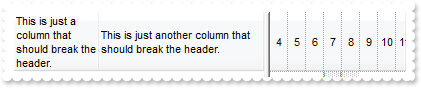
How can I display the column's header using multiple lines

with thisform.Gantt1
.HeaderHeight = 128
.HeaderSingleLine = .F.
.Columns.Add("This is just a column that should break the header.").Width = 32
.Columns.Add("This is just another column that should break the header.")
endwith
|
|
608
|
How can change the width, transparency, style, visual appearance ( EBN), of the vertical bar that shows the current date-time

with thisform.Gantt1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
with .Chart
.LevelCount = 2
.Level(0).Label = 1048576
with .Level(1)
.Label = "<%ss%>"
.Count = 15
endwith
.MarkNowColor = 0x1000000
.MarkNowWidth = 6
.MarkNowTransparent = 50
endwith
.Columns.Add("Tasks")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2008-1-1},{^2018-1-1})
endwith
endwith
|
|
607
|
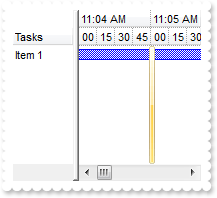
How can change the width, style, visual appearance ( EBN), of the vertical bar that shows the current time

with thisform.Gantt1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
with .Chart
.LevelCount = 2
.Level(0).Label = 1048576
with .Level(1)
.Label = "<%ss%>"
.Count = 15
endwith
.MarkNowColor = 0x1000000
.MarkNowWidth = 6
endwith
.Columns.Add("Tasks")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2008-1-1},{^2018-1-1})
endwith
endwith
|
|
606
|
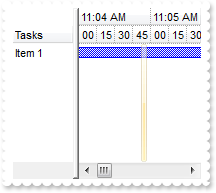
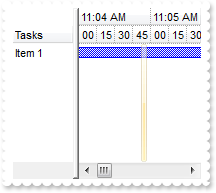
How can I show a vertical bar that indicates the current time

with thisform.Gantt1
with .Chart
.LevelCount = 2
.Level(0).Label = 1048576
with .Level(1)
.Label = "<%ss%>"
.Count = 15
endwith
.MarkNowColor = RGB(0,0,255)
.MarkNowWidth = 7
endwith
.Columns.Add("Tasks")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2008-1-1},{^2018-1-1})
endwith
endwith
|
|
605
|
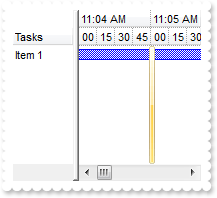
How can I show semi-transparent the vertical bar that indicates the current time

with thisform.Gantt1
with .Chart
.LevelCount = 2
.Level(0).Label = 1048576
with .Level(1)
.Label = "<%ss%>"
.Count = 15
endwith
.MarkNowColor = RGB(0,0,255)
.MarkNowWidth = 7
.MarkNowTransparent = 50
endwith
.Columns.Add("Tasks")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2008-1-1},{^2018-1-1})
endwith
endwith
|
|
604
|
Is there any way to highlight or show a vertical bar that indicates the current time, from 15 to 15 seconds

with thisform.Gantt1
.Chart.LevelCount = 2
.Chart.Level(0).Label = 1048576
with .Chart.Level(1)
.Label = "<%ss%>"
.Count = 15
endwith
.Chart.MarkNowColor = RGB(0,0,255)
.Chart.MarkNowCount = 15
.Chart.MarkNowWidth = 3
endwith
|
|
603
|
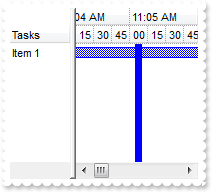
Is there any way to highlight or show a vertical bar that indicates the current time, from minute to minute, hour and so on

with thisform.Gantt1
with .Chart
.UnitWidth = 48
.LevelCount = 1
.Level(0).Label = 1048576
.MarkNowColor = RGB(255,0,0)
.MarkNowUnit = 1048576
.MarkNowWidth = .UnitWidth
endwith
endwith
|
|
602
|
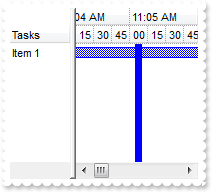
Is there any way to highlight or show a vertical bar that indicates the current time

with thisform.Gantt1
.Chart.LevelCount = 2
.Chart.Level(0).Label = 1048576
with .Chart.Level(1)
.Label = "<%ss%>"
.Count = 15
endwith
.Chart.MarkNowColor = RGB(255,0,0)
endwith
|
|
601
|
Is there a way of making a bar flash on the screen
with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h = .AddItem("Flashy task")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"K1")
.DefaultItem = h
.ItemBar(0,"K1",16) = 80
endwith
endwith
|